對于每個網頁設計師而言,在設計過程中(zhōng)總會碰到需要作出設計決策的時候。也許你的公司并沒有全職設計師,而需求上則要求設計出全新的UI;又(yòu)或者你正在制作一(yī)個你自己的個人項目,而你希望它比Bootstrap的默認效果要強一(yī)些。這個時候很多人會退縮:“我(wǒ)并不是一(yī)個藝術家,我(wǒ)沒法作出更好的效果!”但是事實證明,想要設計出更優秀的效果,合理地運用技巧其實更重要,而且是可以出效果的。
今天的文章,我(wǒ)們總結了4個簡單直觀的改善網頁視覺效果且能提升高級感的小(xiǎo)技巧。很實際,也很實用,希望你們能喜歡。
1.不要在有色背景上使用灰色的文本
在白(bái)色背景下(xià),将黑色的文本改成灰色,是不錯的淡化其視覺效果的做法,但是在彩色背景下(xià)這麽做,則是另外(wài)一(yī)回事。
實際上,讓白(bái)色背景下(xià)文本由黑變灰實際上是達到降低對比度的效果。

但是在彩色背景下(xià),想要降低對比度是應該讓文本逐步接近背景色,而不是改爲灰色。
2.留白(bái),克制用色:
爲什麽克制的用色,給你高級的感受呢?因爲,這樣會削弱色彩對人情緒的影響,反而有治愈的能量,有一(yī)種頹廢的性感。
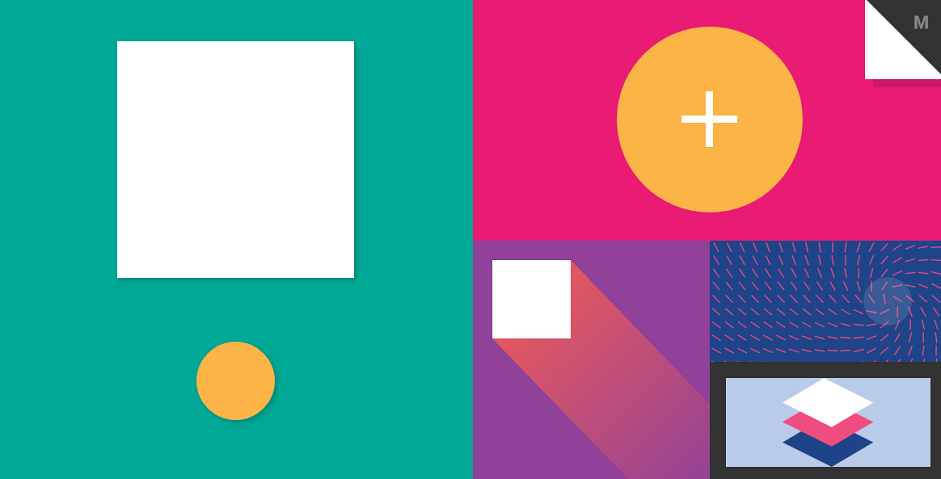
3.陰影設計
相比于采用大(dà)範圍的擴散模糊陰影,使用微妙的垂直偏移陰影效果更明顯,更自然,它模拟了最常見的光源特征,光線從上往下(xià)照下(xià)來所營造的陰影效果。
4.盡量少使用Borders

盒子模型是網頁前端最常用到的工(gōng)具。當你需要在兩個元素之間創建分(fēn)隔的時候,盡量避免使用兩者的邊界直接接觸。
雖然Border是分(fēn)隔兩個元素的好辦法,但是它不是唯一(yī)的方法,使用過多會讓整個布局的設計感降低,甚至會造成混亂。
總的來說,高級感是克制的,它極簡、低調、且優雅;高級感是極緻的,對細節的完美追求、具有匠心精神;高級感是特立獨行且自信的,不盲目追逐潮流、不讨好、不妥協。破壞性的交互所涉及的按鈕難道不應該是紅色的麽?”
沒必要!如果破壞性的交互所涉及到的按鈕不是主要操作的話(huà),讓它按照次要操作甚至三級操作的按鈕來設計就好了。