在網站建設中(zhōng),頁面的設計是其中(zhōng)一(yī)個重要的部分(fēn)。網站作爲一(yī)個企業對外(wài)展示的形象,就好比一(yī)個人的臉面,如果網站長得足夠好看,也能吸引不少人的目光。那麽怎麽樣才可以在衆多的頁面設計中(zhōng)脫穎而出呢?從形狀心理學的角度來看,圓形和環形有着完整、和諧的心理學特征,在很多不同的場合,它常常會拿來傳達愛情、能量的意象。在Material Design的規範中(zhōng),圓形按鈕被大(dà)規模運用,并且由此開(kāi)始,圓形在UI設計中(zhōng)開(kāi)始承擔越來越多的責任。今天我(wǒ)們就一(yī)起來看看,如何運用圓形元素更好爲我(wǒ)們的網站加分(fēn)吸睛。
1.重點聚焦
幾何圖形的都擁有一(yī)定的聚焦重點的作用,網站如果想要用圓形幾何,使用圓形色塊的效果會比較好。比如下(xià)圖中(zhōng)的網站模闆:使用紅色的半透明圓形色塊,把用戶目光聚焦于色塊内的文案,半透明的效果讓實景大(dà)圖背景保持完善,不會形成圖片被色塊突兀切割的視覺感,紅色的色塊與背景色也可以很好搭配,形成一(yī)幅色彩鮮豔,但有又(yòu)充滿活力的Banner圖。
2.界面引用

界面中(zhōng)圓形運用在一(yī)些數據可視化,導航目錄,進度,狀态等以及需要科技感的頁面場景,以及常用UI元素按鈕,頭像等。可以
局部、疊加,組合來調整達到很棒的頁面效果。
3.突出内容
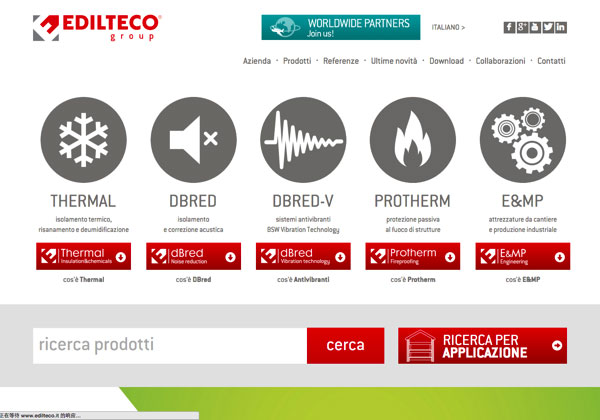
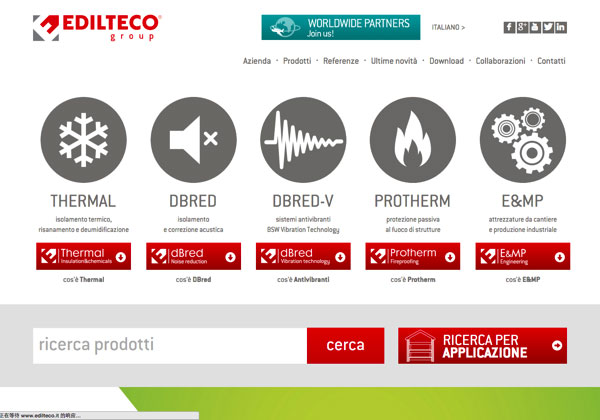
圓也可以看做是一(yī)種輪回、閉環,這一(yī)性質用于内容的分(fēn)點展示可以引導用戶實現,也更易于用戶的理解,比如下(xià)圖的網站模闆中(zhōng):内容以圓爲中(zhōng)心展開(kāi),分(fēn)布在同一(yī)條圓線上,有很好的引導效果,用戶的視線會下(xià)意識圍繞者這個軌道環視閱讀内容。

在網站設計中(zhōng)要知(zhī)道每一(yī)種常用設計元素的作用是什麽,有什麽樣的效果,才能更好進行設計與運用。圖形裏面如果用的最多的圖形,那當屬圓不可,他造型比較簡單,局部,疊加,組合都能達到很棒效果,包容性非常強,好好的運用以上的技巧可以讓我(wǒ)們的頁面更加與衆不同。