在日常的設計工(gōng)作中(zhōng),我(wǒ)們時常會聽(tīng)到需求方這樣說:“感覺沒有什麽亮點”、“這也太簡單了吧”、“你這就是底色加文字,感覺誰都可以做”等等一(yī)些話(huà)語,隻會用千篇一(yī)律、中(zhōng)規中(zhōng)矩的方式做設計并不是說不可以,也一(yī)樣可以解決一(yī)些設計需求,但這隻能算是工(gōng)作上的及格,無法突破自己現有水平,會導緻進步緩慢(màn)或者隻是原地踏步;如何在完成工(gōng)作的同時将自己的作品更好的向優秀邁進是我(wǒ)們應該認真考慮的問題,作品平平淡淡應該從哪些方面進行改善?本期就和大(dà)家一(yī)起分(fēn)析、總結一(yī)下(xià)“改變你作品不夠出彩現象的常用手法有哪些?”
1.個性化手寫體(tǐ)字體(tǐ)
每個人都喜歡看到一(yī)封手寫體(tǐ)的類似于私人信件。這個案例設計很簡單,将流暢的筆迹和粉彩色的框架組合在一(yī)起,讓你聯想到春天。折扣向來有利于商(shāng)業銷售,并且這個例子中(zhōng)顯示出了優惠信息。
2.非常規手法
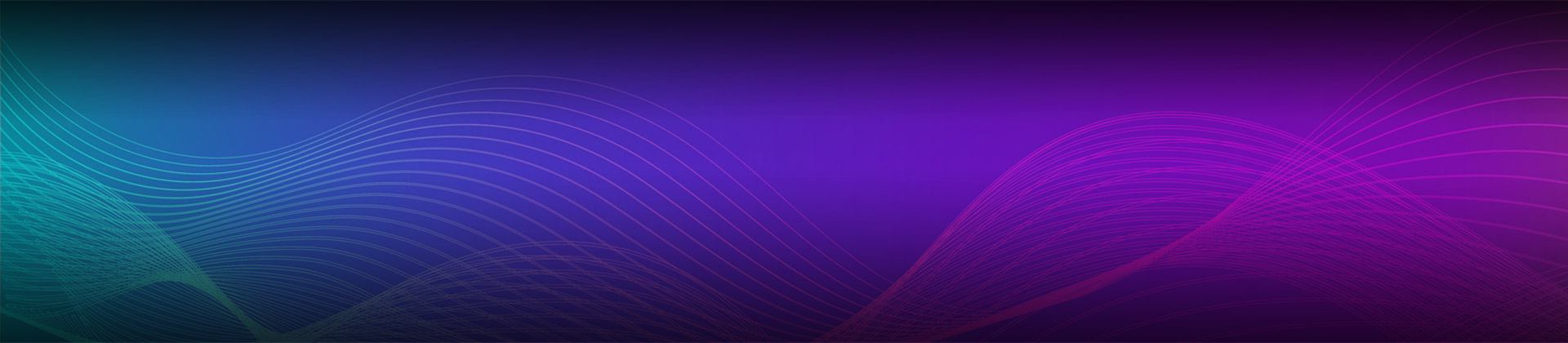
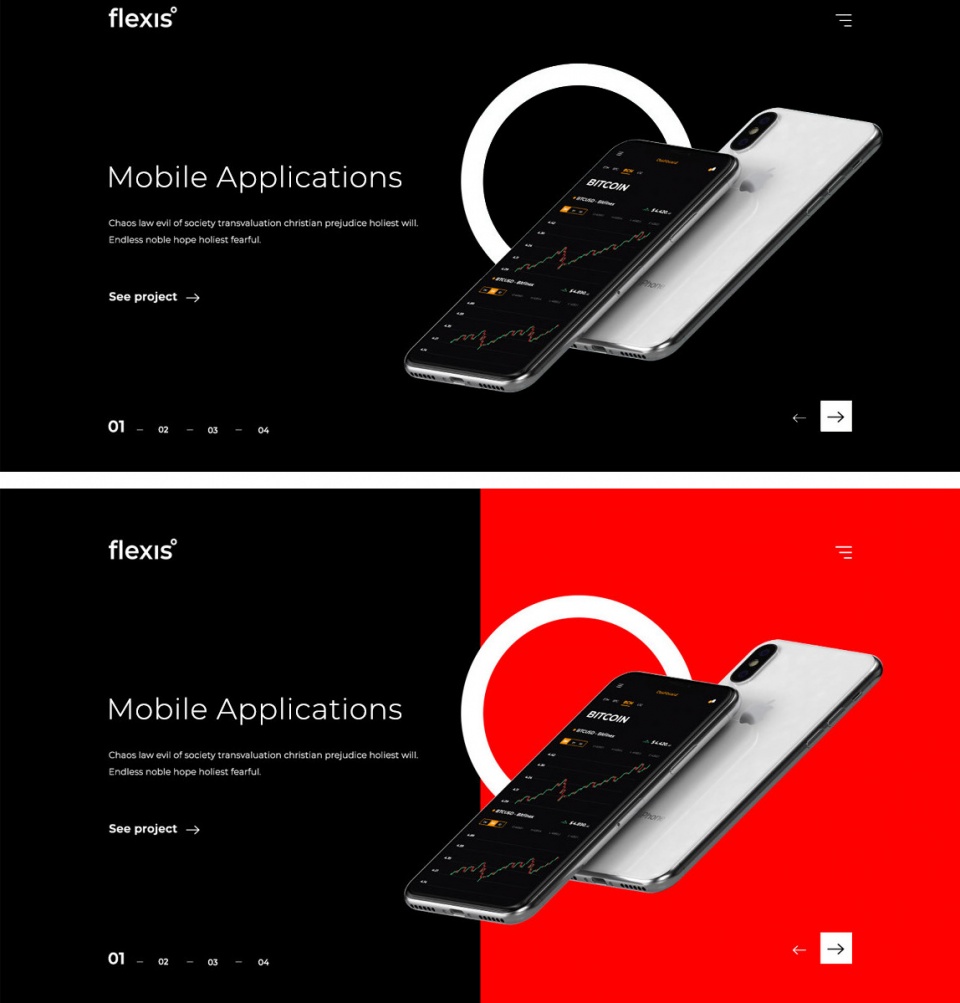
“非”常規的表現形式:顧名思義就是在設計常規理論的基礎上做一(yī)些大(dà)膽非常規的處理,與常規設計形式形成鮮明對比,把常見的設計表現形式通過“非”常規的手法使其變得與衆不同、新穎,這也很大(dà)程度的提升作品帶給用戶的視覺感受:更加鮮明、生(shēng)動、富有視覺沖擊力;同時也能改變了一(yī)些作品過于平淡、無亮點的現象出現;而這種手法的常用表現形式可以體(tǐ)現在:用色、構圖、文字等等。
3.網站可以支持多種終端。包括移動終端以及電(diàn)腦終端。由于手機的普及,很多用戶都會通過手機浏覽網站,所以,在網站建設的時候,要建設兩個網站,一(yī)個是面向電(diàn)腦終端的,一(yī)個是面向移動終端的。或者是設計一(yī)個全網式的網站,實現。

4.在構圖形式上區别可以看做:在範圍内與超出範圍,在範圍内屬于常規形式,也就是文案、産品在背景或者場景内,這也是我(wǒ)們作圖的一(yī)貫形式,而超出範圍則是打破了這種常規的構圖,那麽通過對比我(wǒ)們可以看出:
案例一(yī):在範圍内的構圖形式給人一(yī)種拘謹的視覺感受,而超出範圍的構圖則更加富有跳躍性,形式上也更加新穎。
案例二:上側與下(xià)側在構圖上多了一(yī)個淺灰色的矩形,且文案、産品并沒有通過矩形隔開(kāi),反而故意超出矩形範圍,這個淺色矩形就是爲了打破常規構圖而用的,目的是增加畫面視覺變化及賦予一(yī)定的跳躍性。
其實但看案例中(zhōng)的每一(yī)幅作品,改前改後都是很不錯的,隻不過改過之後在構圖形式上顯得更加新穎、有創新感,這也會大(dà)大(dà)提升作品的整體(tǐ)設計感,而這種“超出去(qù)”的處理手法在很多作品中(zhōng)也能見到,比如:

5.在設計工(gōng)作中(zhōng)很多時候色塊、線條、框、等等我(wǒ)們會下(xià)意識認爲有分(fēn)割、劃定範圍作用;再或者不同的背景、産品與文案、文案與背景、等等應該分(fēn)開(kāi);正是因爲這是我(wǒ)們常規的作圖習慣,而我(wǒ)們又(yòu)不願意跳出來,所以我(wǒ)們會一(yī)直延續這種慣性思維做圖;再比如:畫面中(zhōng)一(yī)個形狀可以正常擺放(fàng)、也可以15°、45°旋轉進行擺放(fàng),要多嘗試。
經過時間檢驗,以上5個設計可以有效提高用戶對網站的吸引力。了解更多的網頁設計技巧,将幫助你更好地了解受衆的心理,從而實現爲您做的網站能夠有效的轉換提升。歡迎咨詢我(wǒ)們爲您提供量身定制的營銷方案。